What is a micro:bit?
What is a micro:bit?
micro:bits (that’s right, it’s not capitalized) are tiny pocket-sized computers that can be programmed to carry out a variety of functions. They are ideal for introducing students to how software and hardware work together, and to explore the logic and sequencing that goes into writing code.
The device lets children discover that what they do on-screen has a direct impact on the micro:bit hardware in their hand – they quickly learn that they can control the design and application of technology in their world.
Our Learning Technologies team has lendable kits to borrow. Contact Janet Chow to find out how to borrow these kits. The micro:bit kits include everything needed for exploring physical computing.
You will need to use the micro:bits in conjunction with your school laptops, lab, or iPads.
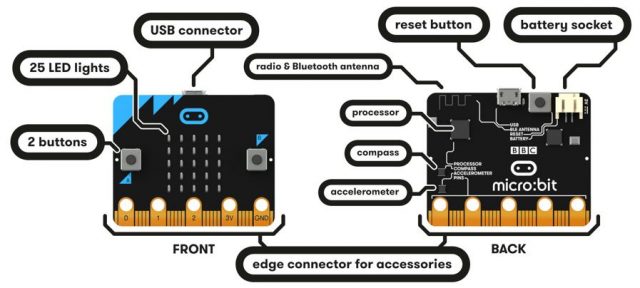
The version 1 micro:bit has a variety of inputs (buttons, radio and BT, compass, accelerometer, and pins) and outputs (LEDs radio and BT). Peripherals such as the envirobit and speakers can be added to the edge connector pins. Being able to see all the components helps students understand the hardware that is often hidden in their everyday devices.
Programming the micro:bit
Using MakeCode is a great way to start exploring programming with the micro:bit. There are a series of tutorials that walk learners though each part of the micro:bit.
There are also short videos (about 5 minutes) that explain how each piece of hardware works (buttons, LEDs, accelerometer, etc).
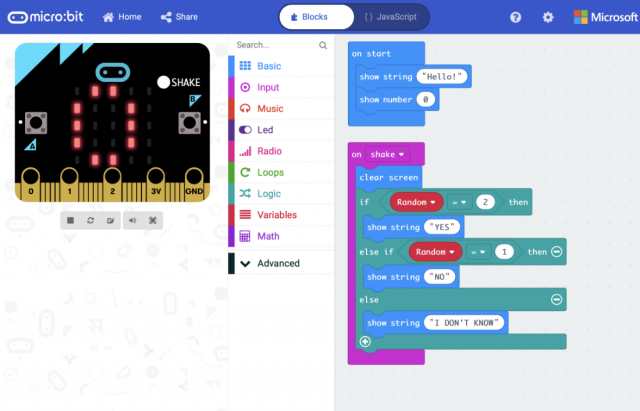
The code editor is similar to other editors: there are a variety of blocks, a workspace, and an emulator. Learners can write their code and then test it on the emulator before uploading their program to the micro:bit.
You will also notice there is a toggle at the top where learners can switch between Blocks and JavaScript. Even if they are not writing in a JavaScript, it is interesting to see their code in an actual language!
Scope & Sequence
micro:bits are a great way to teach introductory computer science. On MakeCode, there are courses with lessons and teacher guides (that are written for non-computer-science teachers). These courses are usually geared toward middle-school grades.
They include a variety of unplugged, plugged, and project-based activities.

Another option is through microbit.org. In Lessons, you can find a variety of cross-curricular mini-units. The lessons within the units are a combination of unplugged, plugged, and project-based. Learners explore computer science concepts and develop computational thinking through these programming activities.
There are also a variety of Projects for further exploration.
Innovate
Once learners have a foundational understanding of how the hardware and software work together to run programs, they can start addressing challenges.
Under Projects on microbit.org, there are “do your :bit” lessons that are classroom activities based around the Global Goals and a global micro:bit challenge.
Check out this micro:bit Global Challenger winner from 2018: